Visual Studio Code Navigation
- Navigating from a source code element
- Navigating from a Visual Studio Solution Explorer item
- Navigation in the the dependency graph
The use case Visual Studio Code Search explains how the NDepend Search panel can be used to complete the Visual Studio integrated search capabilities.
In this use case we explain how to quickly navigate from a code element to others related elements with the NDepend Visual Studio extension. These facilities are based on generated code queries. More advanced usages can then be achieved by editing and then refining the generated code query.
Navigating from a source code element
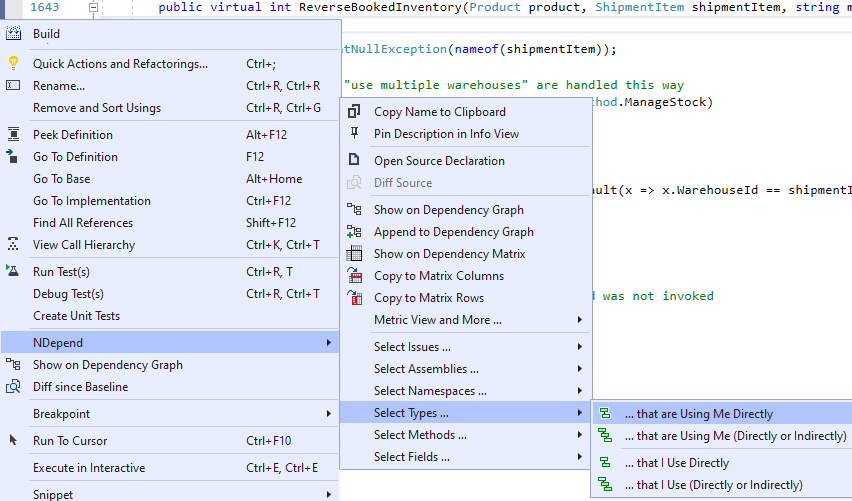
The NDepend Visual Studio extension appends some menus when right clicking a method, a type, a field or a namespace in the Visual Studio source code editor. These menus propose to focus on the element through the various NDepend features.
For example a callers or callees hierarchy can be listed through a generated code query result. More menus are available for example to list element' issues, to list derived classes of a base class, to list classes that implement an interface or to list elements tagged by an attribute.

The right-click menu also proposes to Show the element on Dependency Graph. Instantly a graph is generated with direct callers and callees and also children of the code element. Once you got a better overview of the situation around the code element, you can choose to go back on the source code by right-clicking any element shown on the graph.
If you prefer you can refine the actual dependency graph by adding the source element to the current graph:
If the code is currently compared against a baseline and if the current source file has been modified since the baseline, the menu Diff since Baseline is enabled and proposes to navigate across the file changes.

Navigating from a Visual Studio Solution Explorer item
The NDepend Visual Studio extension also appends the same menus-set when right-clicking an item in the Solution Explorer. Most solution items are supported:
- Solution item
- Project Item
- Folder item
- Source file item
- Types item (shown from expanding a source file item)
- Method and Field item (shown when expanding a type item)
Additionally one or several folders or source files can be dragged and dropped onto the graph to quickly get an overview of the code structure and navigate across dependents:
Navigation in the the dependency graph
The previous sections explain how a graph can be generated from a Visual Studio code element to quickly navigate through elements surrounding the element.
The graph itself proposes various tool to navigate through elements viewed. For example by clicking the button Search the NDepend search by name panel is shown and filters-in only elements shown on the graph.
The short animation below shows how to search for namespaces related to the domain terminology Customer, then generate a graph with only those namespaces and finally expand these namespaces to get all classes related to Customer.
When several elements are selected on the graph you can jump through them with the center link in the graph navigation bar or alternatively use the PageUp and PageDown hot keys. In the animation below this center facility is used to center the System.String and System.Dictionary<K,V>, that are selected among the 15,000+ classes of .NET Core 3.
